The following tutorial is going to show you how to create natural shadow in Photoshop.
Natural shadow effect can make an image more attractive. And the following tutorial is going to show you how to create natural shadow in Photoshop.
Natural shadow beautifies an image intensely if that can applied properly. We who are familiar with Photoshop work are able to clip an image and remove background through clipping path service process. But that is not enough to enhance an image. If you want to make your images more enchanting, you should add more quality with those. And natural shadow can enhance the image quality dynamically.
Last time we showed you how to add a drop shadow in Photoshop. Today we will show how to create natural shadow in Photoshop. In this process background will be deleted and put the picture in a white background then from a shadow that seems remarkable. The shadow gives a natural look of picture in white background and improves the beautification. The truth is creating natural shadow Photoshop is the same process as creating a drop shadow in Photoshop.
Natural shadow in Photoshop is best for your images. CSS text shadow generator can also be included with this shadow service. With the help of this technique, you can make your images more beautiful and attractive. It will improve your business in very short time. Photoshop not only provide you natural shadow, it also give you drop shadow effect and reflection shadow effect.
How to make a natural shadow in Photoshop?
Step 1
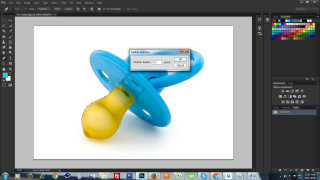
Open the pictures with Photoshop.
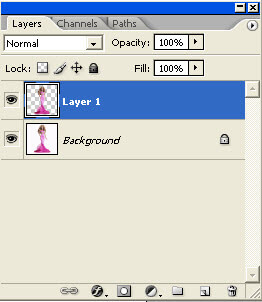
Extract the object to make a shadow for them the rest of the background and duplicate the object to a fresh transparent background. It is can be completed by clipping path with Photoshop.
Copy the transparent background

Step 2
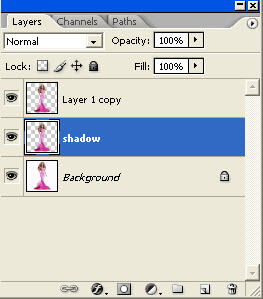
Rename the previous transparent background as a Shadow.

Step 3
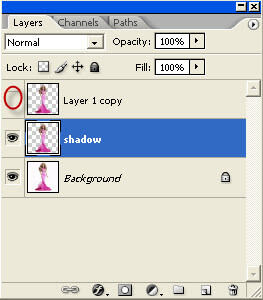
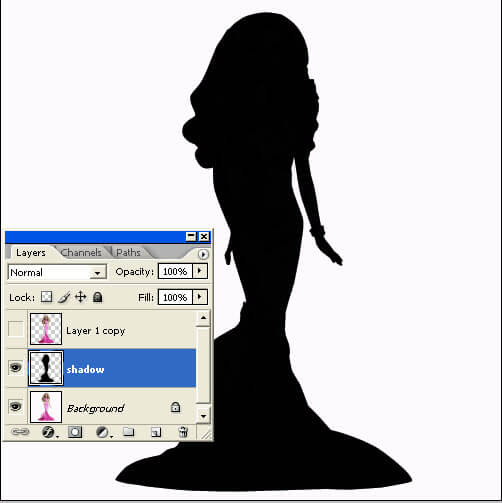
Choose the top layer and push the eye icon to create the layer inactive.

Step 4
Now, choose Shadow layer
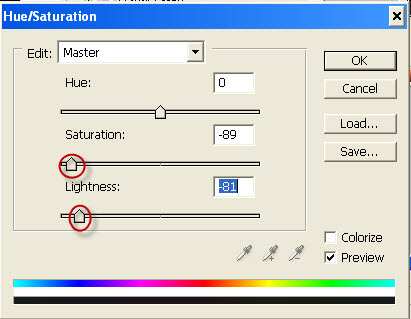
Go to picture and then Adjustment and after that go to Saturation/Hue.
Provide the settings:

Step 5
We will have our image shadow created like this

Step 6
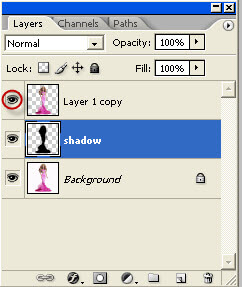
Make the peak layer active by clicking the eye icon.

Step 7
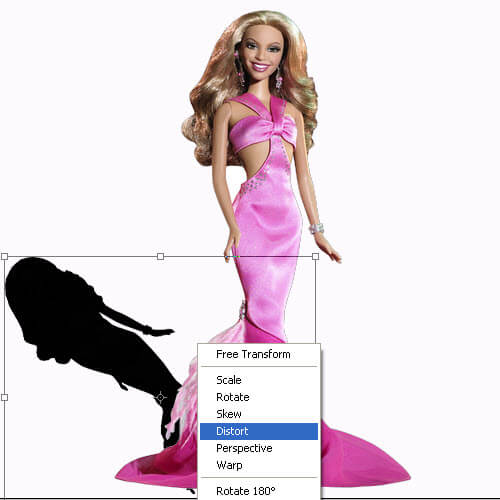
Choose shadow layer and Press Ctrl + T keyboard short cut key. Now rotate the shadow.

Step 8
Drag sides and rotate to place it as want.
Right click and choose distort.

Step 9
Drag sides and prepare the shadow that look just right
Press Enter
Erase unimportant places.

Step 10
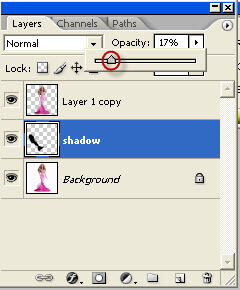
Reduce the opacity of shadow layer.

Step 11
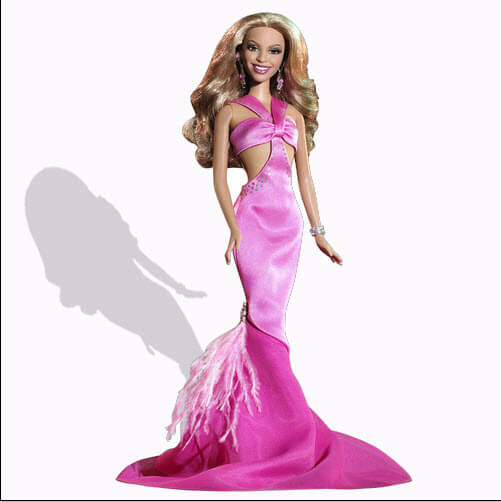
Now the image is done

So, we have prepared our natural shadow with the help of Adobe Photoshop. It brings exclusive looking on the image. If you need more information of help to create natural shadow for your own images, you can let us know. We will be happy to help you.